
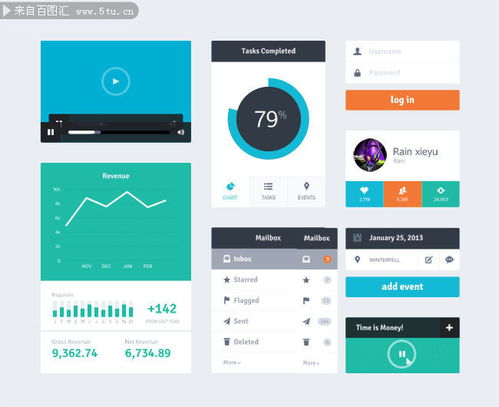
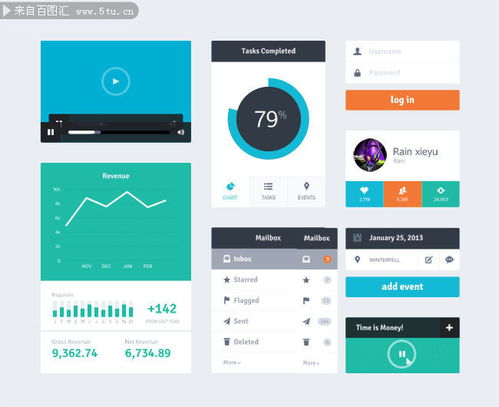
手机桌面ui设计
手机ui主题界面设计思路 手机桌面ui设计 手机界面ui设计模板 手机ui界面设计素材图 手机ui界面设计素材
- 支 持:
- 大 小:
- 开发者:
- 提 现:
- 说 明:
- 分 类:手机软件
- 下载量:615次
- 发 布:2024-05-10
#手机桌面ui设计简介
Title: Crafting Engaging Mobile UI Design: Resources and Best Practices
In the realm of mobile app development, UI (User Interface) design plays a pivotal role in determining user engagement and satisfaction. A welldesigned UI not only enhances the aesthetic appeal of an app but also contributes to its usability and functionality. Let's delve into the world of mobile UI design, exploring essential resources and best practices to craft captivating interfaces.
Understanding Mobile UI Design
Mobile UI design encompasses the visual elements, interactions, and layout of a mobile application. It aims to create intuitive, seamless experiences for users across various devices and screen sizes. Key aspects of mobile UI design include:
1.
Visual Hierarchy
: Organizing elements in a way that guides users' attention, highlighting essential information and actions.2.
Consistency
: Maintaining consistency in design elements such as colors, typography, and iconography to create a cohesive user experience.3.
Simplicity
: Striving for simplicity in design to reduce cognitive load and make the app easy to navigate.4.
Responsive Design
: Adapting the UI to different screen sizes and orientations to ensure optimal usability on various devices.Essential Resources for Mobile UI Design
1. Design Tools:
Sketch
: A popular design tool favored by many UI/UX designers for its intuitive interface and robust features.
Adobe XD
: Adobe's design tool offering capabilities for designing, prototyping, and collaborating on UI/UX projects.
Figma
: A webbased design tool known for its realtime collaboration features, making it ideal for team projects.2. UI Kits and Templates:
Google Material Design
: Provides comprehensive guidelines, components, and templates for designing Android apps with a cohesive visual language.
Apple Human Interface Guidelines
: Offers design principles and resources for creating iOS apps that align with Apple's design philosophy.
UI8
: A marketplace offering premium UI kits, templates, and design assets for various platforms and design styles.3. Inspirational Platforms:
Dribbble
: A community of designers showcasing their work, offering inspiration and insights into the latest design trends.
Behance
: A platform for creatives to showcase their portfolios, including UI/UX design projects, providing inspiration and design case studies.
Best Practices for Mobile UI Design
1.
Prioritize Usability
: Design with the user in mind, prioritizing clarity, simplicity, and ease of use in every aspect of the interface.2.
Optimize for Touch Interaction
: Ensure interactive elements are large enough to be easily tapped and provide ample spacing to prevent accidental touches.3.
Focus on Performance
: Optimize graphics, animations, and transitions to ensure smooth performance and responsiveness, especially on lowerend devices.4.
Accessibility
: Design with accessibility in mind, considering factors such as color contrast, font size, and support for assistive technologies.5.
Feedback and Affordance
: Provide visual feedback for user actions to indicate system response and affordances, guiding users on how to interact with interface elements.6.
Iterative Design Process
: Embrace an iterative design process, soliciting feedback from users and stakeholders to continually refine and improve the UI.
Conclusion
Crafting engaging mobile UI design requires a combination of creativity, empathy, and technical proficiency. By leveraging essential resources, adhering to best practices, and staying abreast of emerging design trends, designers can create immersive experiences that captivate and delight users across diverse mobile platforms. Remember, the key to exceptional UI design lies in understanding and empathizing with the end user's needs and preferences.









评论列表 (0)